We are big fans of the WordPress Customizer and have built all of our Themes’ basic controls to use the Customizer. However, while there are certain simple things that work great in the Customizer, other things don’t work quite as well with it. When it comes to building products that our customers will love, we want to use the right tool for the right job. We’ve discovered that the Customizer isn’t the right tool for EVERY job.
Goal for this post:
There are many posts on the internet describing the WordPress Customizer’s strengths and they are all great! However, this post is simply an honest look at a few of the key weaknesses it has as well. For this investigation we’ll be going over a few key points, how they are weaknesses, why we’ve decided not to use it in MP Stacks, and have instead decided to move forward with our custom “Brick Editor” for the foreseeable future. This is not intended to “bash” the WordPress Customizer in any way. Rather, it is meant to honestly outline some of the weaknesses it has and reasons for other types of solutions to live alongside it.
Weaknesses in the WordPress Customizer:
- Control Context: It can be hard to understand which options control which parts of the page or site.
- Control Area Size: Some controls need more space than the Customizer Allows for.
- Structure Consistency: The customizer wasn’t built for any specific page structure.
1. Control Context

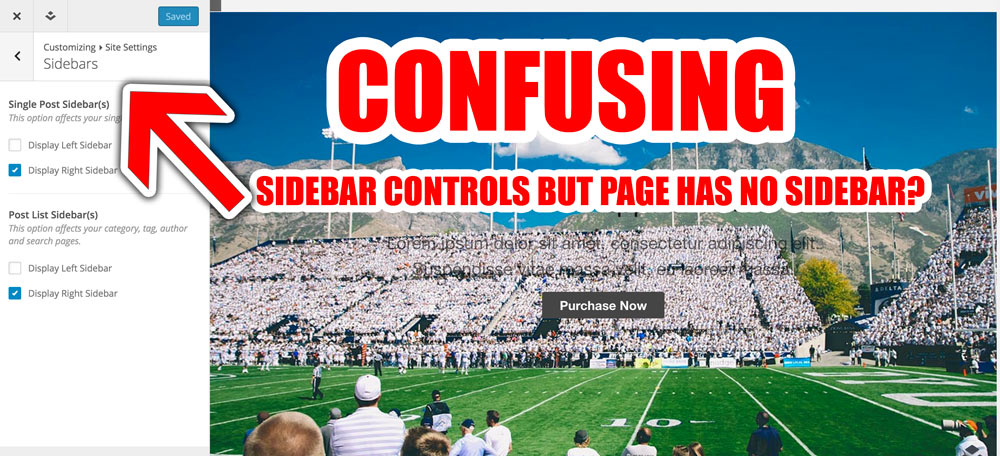
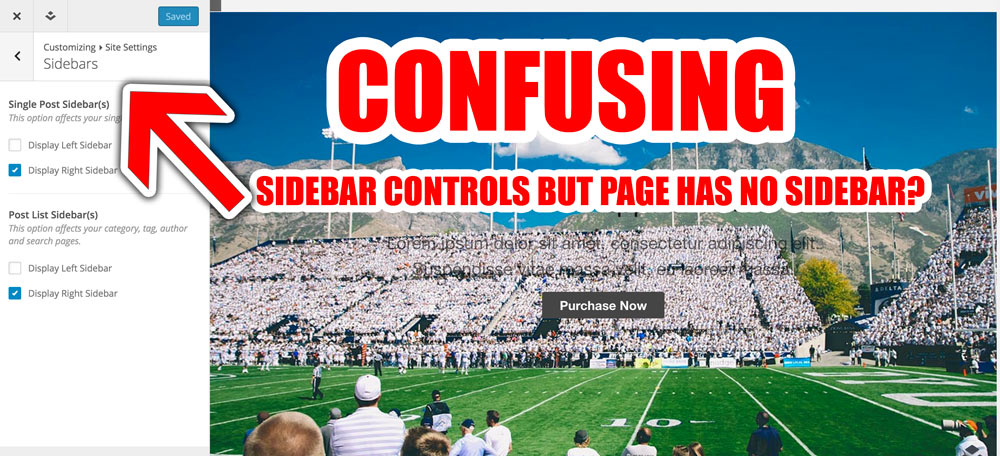
Control Context is something that all three of the issues in this post are related to. When you first load up the WordPress Customizer, it shows you the controls for your entire website. Some controls are even for pages that aren’t in-view at the moment. This becomes extremely inefficient if you wish to have many controls in an extremely flexible page design. Suddenly, the user is faced with hundreds and hundreds of options and the context of those options is completely lost. They don’t know if a certain setting affects their current page, or a completely different, currently hidden part of the site. Even the slide-style controls recently added to the customizer to help de-clutter don’t help to keep context – in fact they have the opposite effect. If you’re anything like, you might take a break for 5 minutes and come back – only to forget which section of settings you had open – and no way of knowing without clicking back through all the different settings screens in the Customizer.
How the MP Stacks Brick Editor does this better:
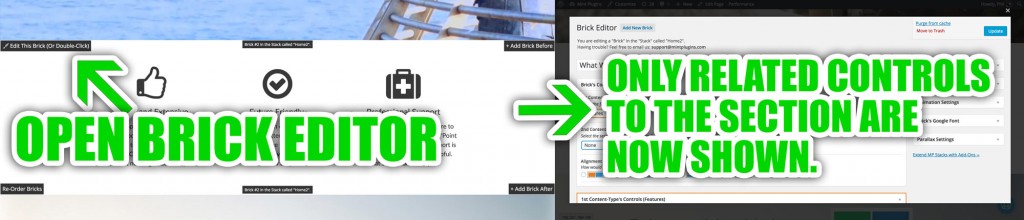
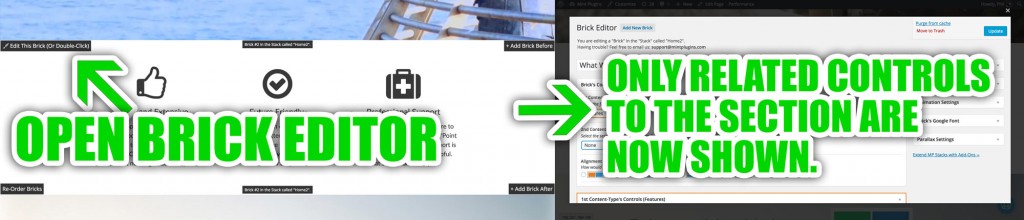
 Rather than showing ALL of the controls for the entire website at once, the MP Stacks Brick Editor ONLY shows the controls for the Brick (or page section) in-question. By double-clicking on any Brick, it opens ONLY the options for available that section of the page. This way, the user knows that any change they make will only affect that page section (or “Brick”). This keeps things much simpler – and actually allows for much more control at the same time. You could have thousands and thousands of settings – but the user won’t get overwhelmed because they only see what they need to – when they want to.
Rather than showing ALL of the controls for the entire website at once, the MP Stacks Brick Editor ONLY shows the controls for the Brick (or page section) in-question. By double-clicking on any Brick, it opens ONLY the options for available that section of the page. This way, the user knows that any change they make will only affect that page section (or “Brick”). This keeps things much simpler – and actually allows for much more control at the same time. You could have thousands and thousands of settings – but the user won’t get overwhelmed because they only see what they need to – when they want to.
2. Size:
The WordPress Customizer takes up a very small portion of the left-side of the page. The reason for this is because of its live-preview nature. When you make a change in the customizer, it automatically refreshes on the right side so you can see the change you made in-action. While this is a great feature, it also has its drawbacks. The small size available to the Customizer contributes to the “Control Context” issue above because once you start to have many many options, squishing them into the side starts to get more frustrating – as you need to scroll for a long time to view each available option.
How the MP Stacks Brick Editor does this better:
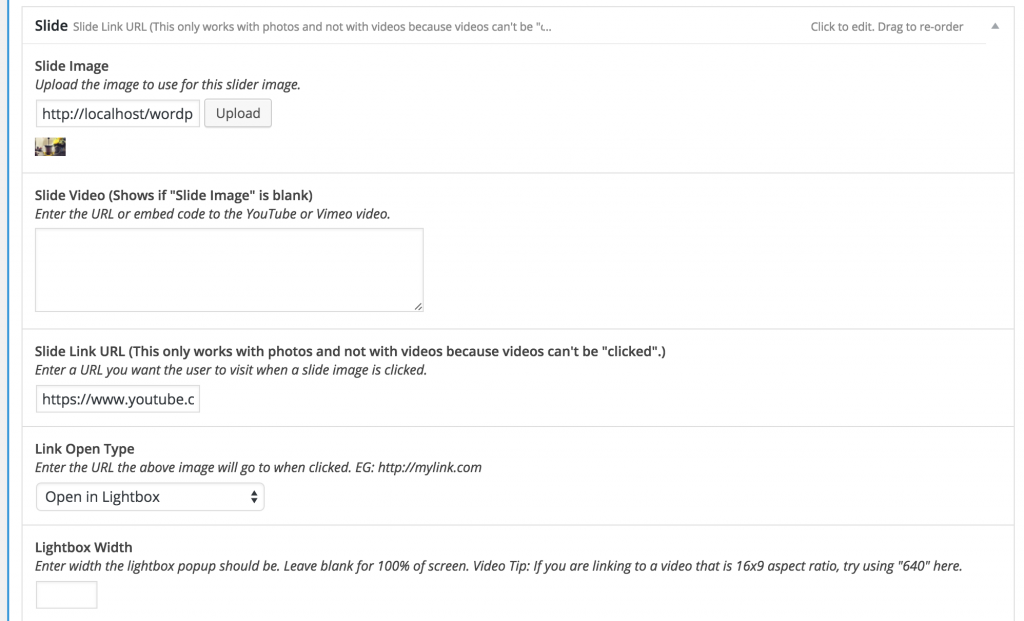
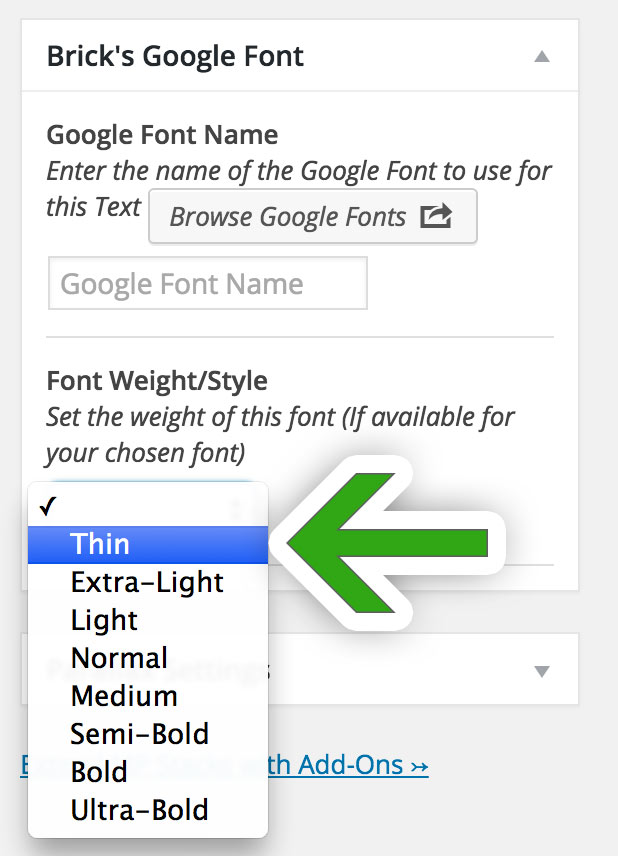
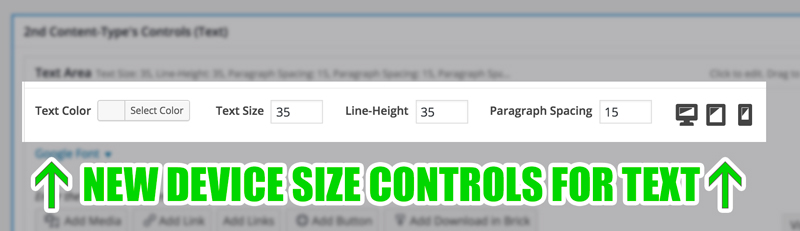
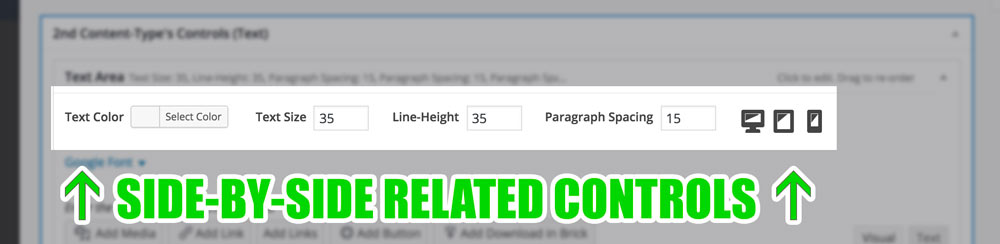
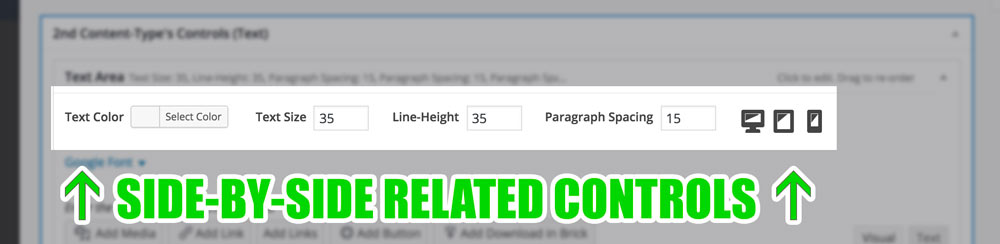
Some related-controls work best to be beside each other horizontally. For example, in MP Stacks when using the “Text” Content-Type, you have the ability to set, across different device sizes, the Font Size, Line Height, Paragraph Spacing, and Google Font for each text block. Each of those options sit beside each other horizontally and take up much less vertical space – thus removing the need to scroll.

3. Structure Consistency:
Using the WordPress Customizer can have a bit of a “Where’s Waldo” feel to it at times. You might make a change to a setting and have to keep your eyes glued to the right side to see if you can find where the change has been made – whether you need to scroll to see it – or if it is even on another page. This issue is similar to the Control Context issue as well. One of the reasons it has this problem is because it wasn’t built for any specific type of page structure. While this is good for expandability, it is also a restriction in that it can’t be as neatly organized as a Control Area built for a specific page structure.
How MP Stacks Brick Editor does this better:
When building our Brick Editor in MP Stacks, we thought about Page Structures from the very beginning. All pages built with MP Stacks have the same basic structure: A Stack which contains an unlimited number of Bricks. This structure allows for a much more speedy page-building process – similar to how a paved freeway allows you to go much quicker than a dune-buggy across sand. Sometimes a little bit of structure actually creates space for some more freedoms.
The controls in the Brick Editor are built to be consistent for every single Brick. Each Brick has Background Controls and Foreground Controls – with a neat and organized place for each. Once the user learns this layout for Controls, they know how to change anything on any part of the site. This is in direct contrast to the Customizer, which doesn’t have any real relation to the page structure whatsoever – and while more “free” like a sand-dune buggy, it’s also more random, requires more guess work, has a longer learning process, requires you to store more in memory for future usage, and doesn’t have the freedom of speed that a paved freeway gives you.
Conclusion
All in all, we feel the built-in WordPress Customizer is great for simple things that appear on every page like your Site Logo, Header Content and Footer Content. However, for more complex page elements that require many settings, the Customizer doesn’t provide an easily navigable experience – which we feel our Brick Editor in MP Stacks does a much better job at.













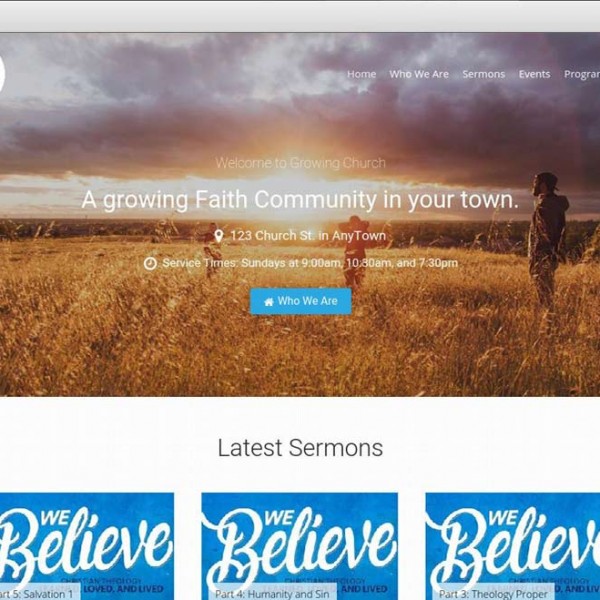
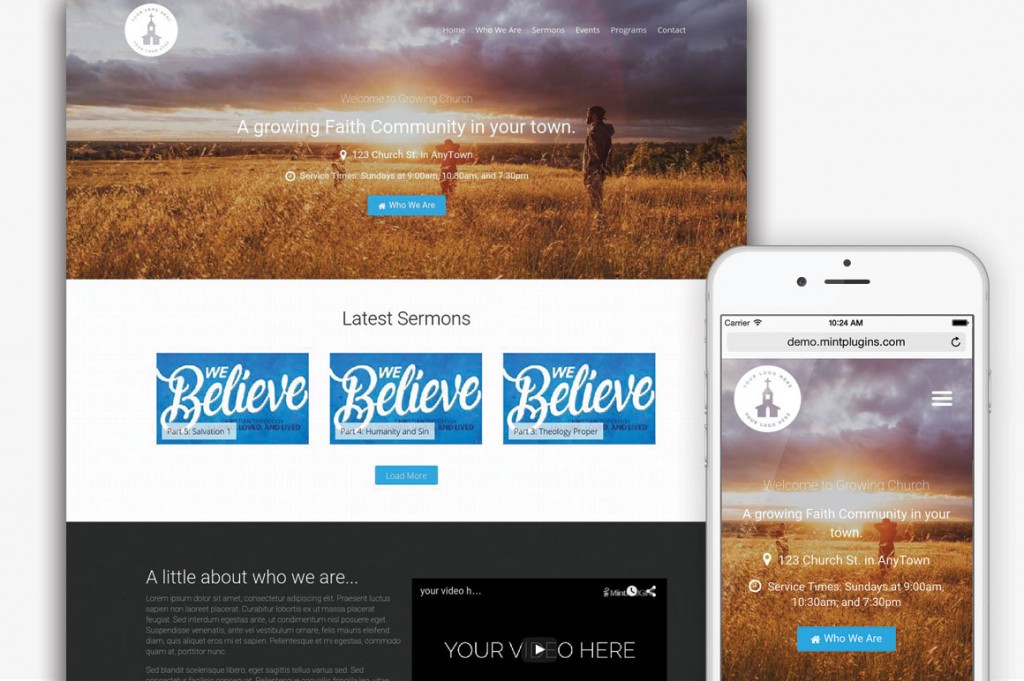
 If you’re someone who’s purchased a WordPress theme before, you might relate to this experience: You see a theme that looks great in the demo before you purchase. However, once you install the theme, you realize that all of the great photography that you saw in the demo doesn’t come with the theme – and it’s looking pretty darn plain!
If you’re someone who’s purchased a WordPress theme before, you might relate to this experience: You see a theme that looks great in the demo before you purchase. However, once you install the theme, you realize that all of the great photography that you saw in the demo doesn’t come with the theme – and it’s looking pretty darn plain!