In the Launchstack Theme Bundle, you’ll see the “Works” page (click here to see it) features recent videos using a thumbnail with a “play” button embedded over it. To make your own thumbnails with that button, follow the steps in this tutorial.
1. Open your favorite photo editing program (I use Adobe Photoshop. You could also use something like Pixlr).
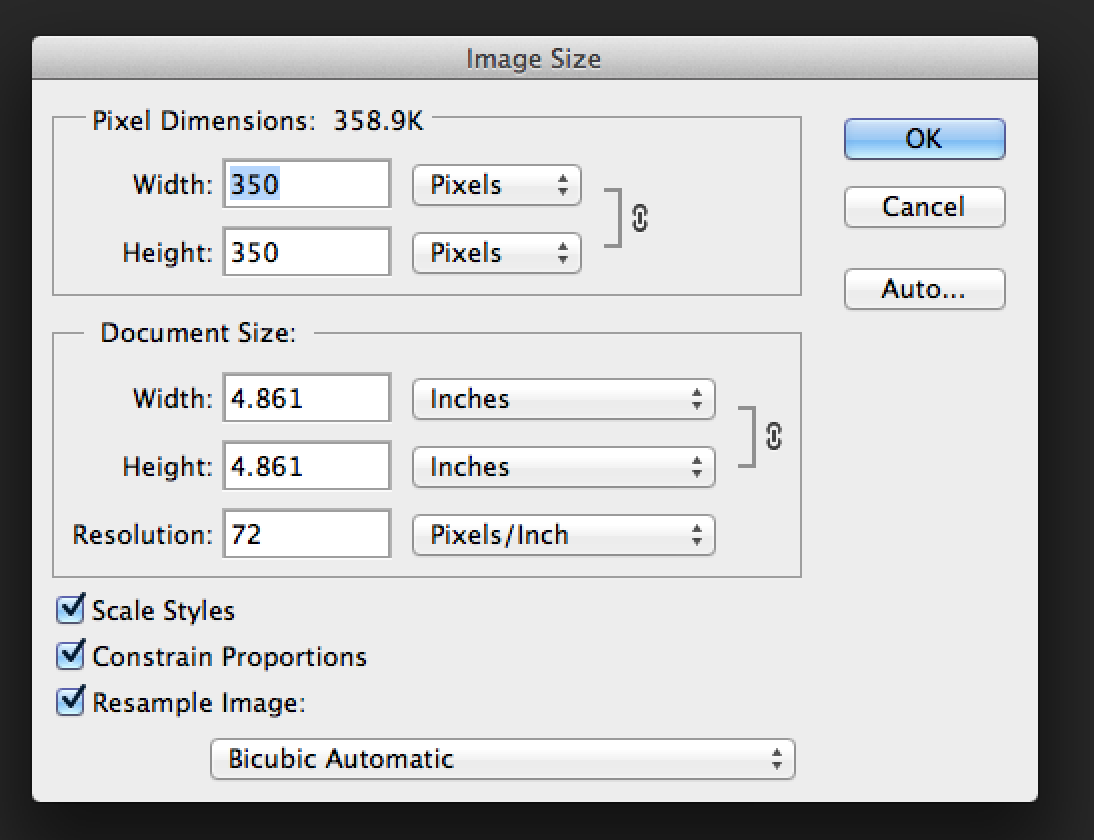
2. Create a new file and set the size to be 350px by 350px:

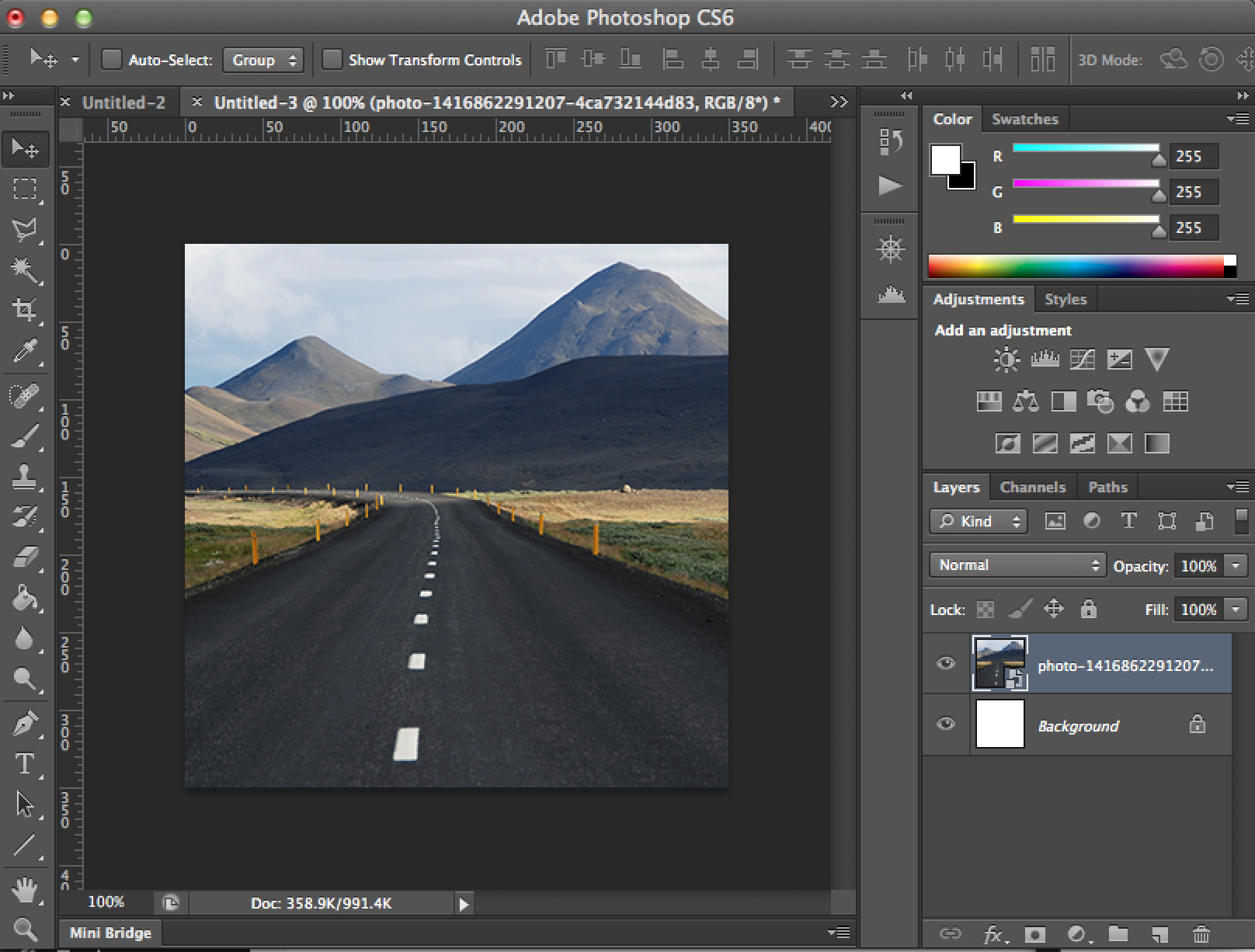
3. Paste/Drag in the screenshot of your video you wish to use as the thumbnail:
4. Download the play button png file by clicking here.
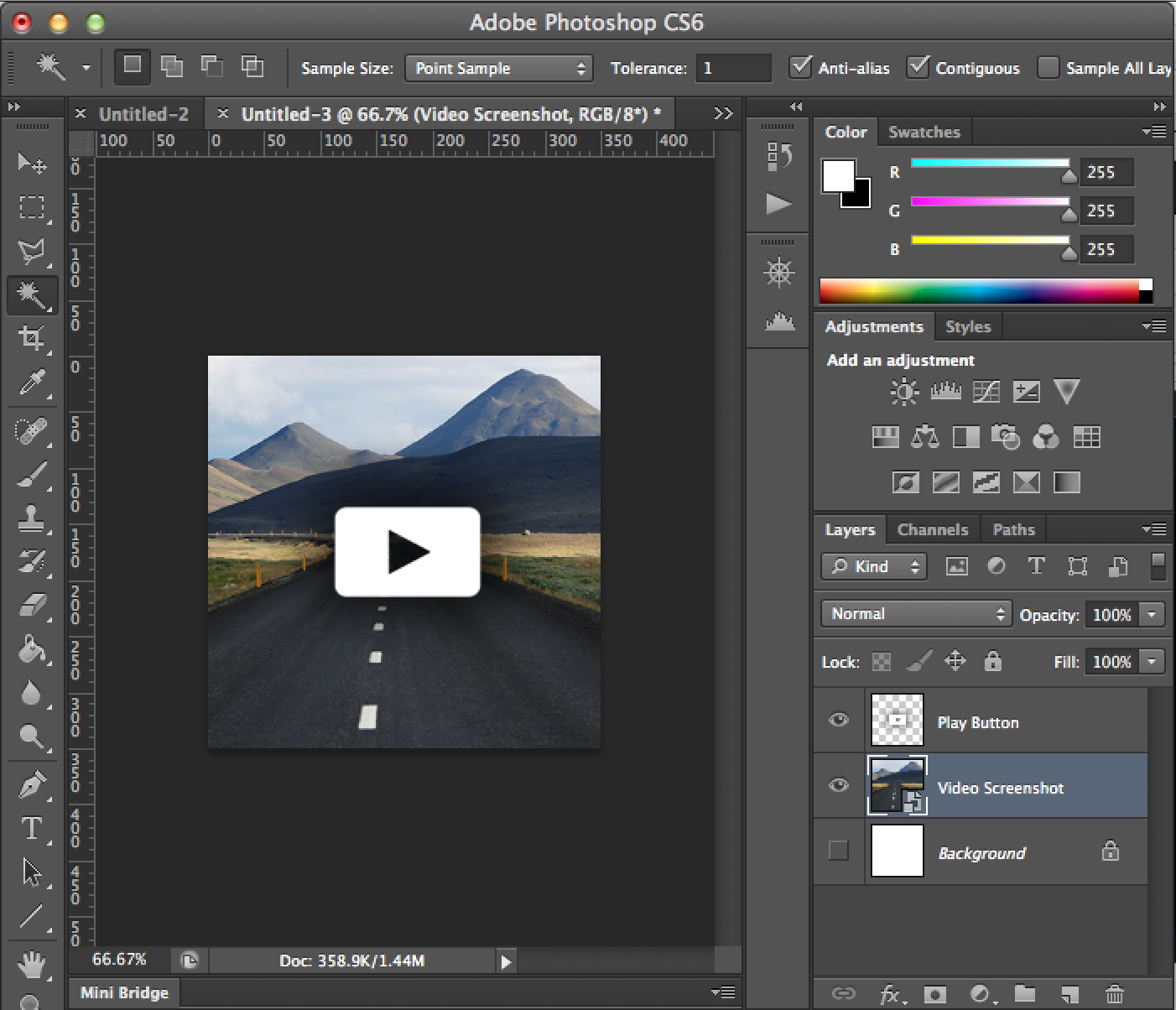
5. Drag the play button file into your current image document and position the play button centered over your image.
6. Save the file by clicking on “File” > “Save For Web”. Save the file as a jpg.
7. On your Works page, open the Brick Editor for the Brick in which you wish to use this image.
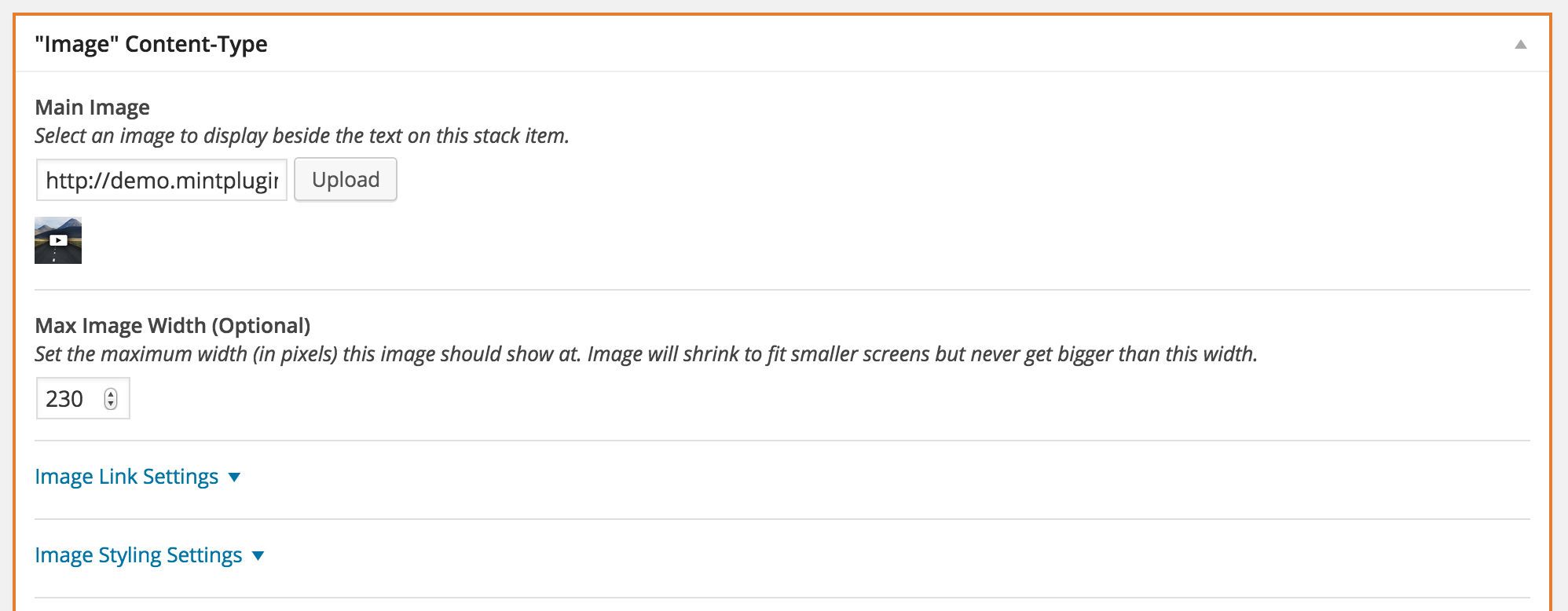
8. Under “Image”, upload the jpg file we just created.
9. Under “Max Image Width” make sure it says “230”.

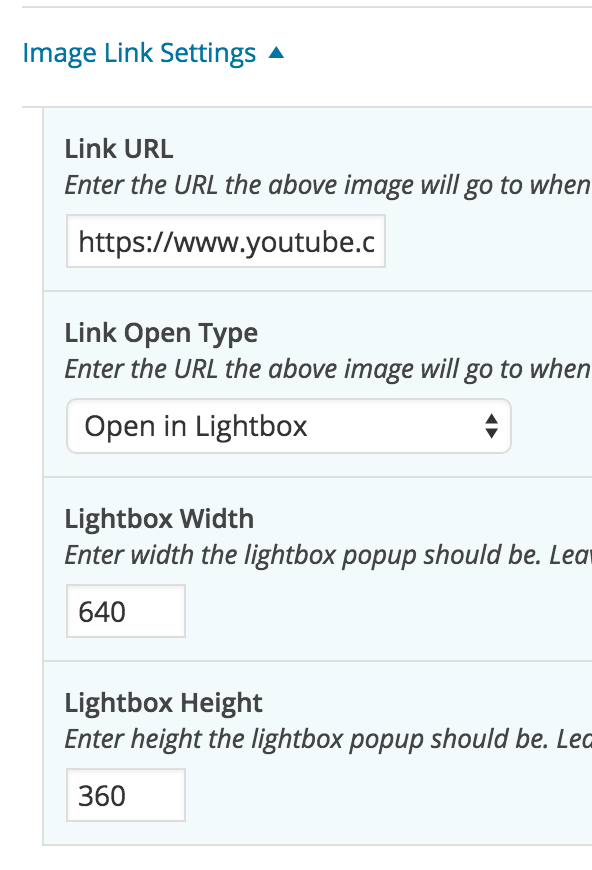
10. Under “Image Link Settings”, paste the URL to your video (YouTube or Vimeo).
11. Under “Open Type” select “Lightbox” and make the width 640 by 360:
12. Update the Brick by clicking “Publish/Update” at the top right and you’re done!